【独学】Reactを初心者が学んでみた!勉強方法やおすすめ本も紹介

今回、プログラミング初心者がJavascriptのライブラリである「React」を学んでみました!独学でReactを勉強したので、どのように勉強したのか?などを紹介していきます。
こちらの記事もオススメ:
・【初心者向け】React・Next.jsのおすすめ本6冊!(独学で入門するステップ付き)
・JavaScriptのおすすめ本・参考書ランキング
前提として、自分の職種はプロダクトマネージャーで、本業でのエンジニア経験はゼロ。HTML・CSSは数年前に個人でWebサービスを運営していたのである程度知っており、プログラミング経験としてはJavascript、PHP、Javaだけほんの少しかじったことがある程度で自分でアプリケーション開発などはしたことが無いとう程度の知識です。プログラミング経験ゼロ〜初心者レベルといって差し支えありません。
▼このサイトのおすすめ記事
独学でReactなどのプログラミング言語を学ぶことに挫折した人はプログラミングスクールを活用するのもおすすめです♪本サイトで紹介する方法を駆使すれば最大70%OFFで受講することができます^^
・第四次産業革命スキル習得講座(Reスキル)対象!おすすめプログラミングスクール一覧(最大70%の給付金)
・教育訓練給付金制度対象のプログラミングスクール一覧!条件や対象者も解説
・リスキリングを通じたキャリアアップ支援事業のプログラミングスクールおすすめ一覧
▼Reactを独学・勉強したい人のおすすめ本
Reactをこれから勉強したい!という人におすすめの本は「React.js&Next.js超入門 第2版」です。React.jsの入門者向け書籍なので、JavaScriptの入門書を読み終えた層で、React.jsの経験がなくても読めるレベルになっています。
▼電子書籍(Kindle)の読み放題もIT・コンピュータ系の技術書が多くおすすめです♪
Kindle Unlimitedで本の読み放題!無料体験する
Reactについて
まずはReactとはなにか?についてご紹介していきます!
- ReactはWebサイトの見た目を作ることができるJavaScriptのライブラリです。開発したのはあのFacebook社です
- Reactは世界中で人気のUIライブラリなので、例えばFacebook、Airbnb、Dropboxなどの有名企業も多く使用しています
- Reactでは、JavaScriptの拡張構文であるJSXを使用することで、コンポーネント内にHTMLのような構文を記述することができます。HTMLと同じような書き方でフロントエンドにコンテンツを表示できます。HTMLっぽい書き方ですが、JavaScriptも記載することができます。
- 状態管理が簡単にできる
- Reactは、コンポーネント内に状態を持つことができます。これにより、アプリケーションの状態を容易に管理できます。
- 仮想DOM(Virtual DOM)を使用しており、レンダリング(描画)がスムーズで表示が高速
- 仮想DOMを使用することで、変更がある場合に必要な部分だけを再描画することで高速化を実現できます
- コンポーネント指向:Reactは、UIを構成するために再利用可能なコンポーネントを作成することができます。これにより、コードの再利用性が高まり、開発時間が短縮されます。
- Reactは単方向データフローなので、親コンポーネントから子コンポーネントへとデータを渡すことができます。ただし、逆の方向にはデータを渡すことはできません。
- ちなみにReactのモバイル版であるReact Nativeもあります。そちらを使うと、iOSとAndroid両方のスマートフォンアプリを作ることができます(今回はNativeではなくWebについて学びました)
以下はProgeteレッスンで最初に書いたコード例。ほぼHTMLですね!
import React from 'react';
class App extends React.Component {
render() {
return (
<h1>Hello React</h1>
);
}
}
export default App;勉強方法〜独学でどう学んだか〜

Reactの概要についてわかったところで、非エンジニアである自分がどのようにReactを独学で勉強したのか?紹介していきます!初心者の人には少しでも参考になればと思います^^
Reactを学んだ目的:エンジニアとより深い会話がしたい
そもそも学んだ目的ですが、本職はプロダクトマネージャーなのですが、フロントエンジニアとコミュニケーションをする上で最低限のプログラミングは理解してなければ議論が深まりません。
例えば、「今回の要件で進めたいなら、新たにステートを管理しないと厳しいっすね」など会議中に言われるのですが、「state?状態?なんとなくわかるけど、具体的にどんなことやってるんだろう?」という感じであまりイメージが湧かなかったです。エンジニアが何を懸念しているのかが理解できればよりプロダクト開発がスムーズになると思い、モダンなフロントエンド技術であるReactを学ぼうと思いました。
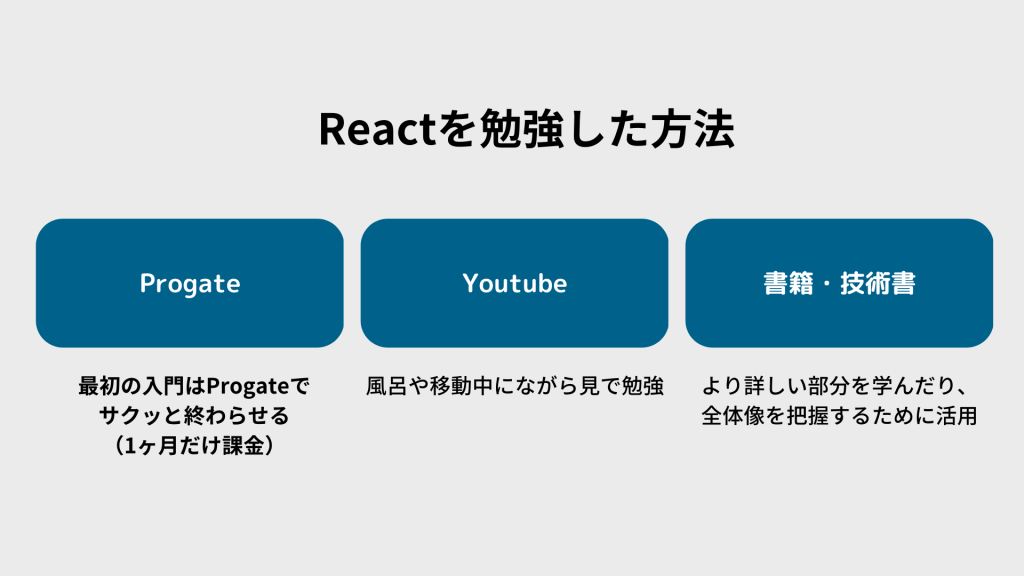
Reactを独学で学んだ方法:Progate、Youtube、書籍
独学したときの勉強方法としては、まずProgateで基礎を入門→Youtube&書籍で知識を深める、というステップで進めました。
最初の入門については、自分はReactを独学した目的はエンジニアとより深い会話をするために基礎知識を知りたかっただけなのでProgateで十分でした。(1-2週間あればReactは一通り学べるので、1000円課金して1ヶ月で退会をしました。本一冊を買うよりも安いし、手を動かせるのでコスパは良いと思いますよ!)
ただ、Progateだととても本当に入門レベルまでしか触れないのと、Webアプリケーションを個人で開発したり、もっと使えるようになりたいならProgateでは全然足りません。また、フックなどの概念は触れられていません。そのため、Progateで学んだ後は、Youtube&書籍を並行で活用していきました。
youtubeはこちらのシリーズがわかりやすかったです。
書籍については、あとで詳しく述べさせていただきます。どうしてもprogateやyoutubeでは本当に浅い部分しか学べないので、Reactとjavascriptの技術書をエンジニアに借りて読んでいました。具体的にReactのおすすめ本についてはこのあとご紹介します!
勉強時間:20〜30時間ほど
Reactをある程度理解するために使用した勉強時間は20〜30時間ぐらいだと思います。正確に測定していませんが、毎日2時間ぐらいを2週間ぐらい続けていました。Proagteは10時間ぐらいでサクッと終了しました。追加でProgateだけではなく、Youtubeで動画を見たり、エンジニアに借りた本を読んだりして、理解を深めていきました。このぐらい学べばある程度の概念は理解できるようになります。(あとは実践練習でコードを書きまくるしか上達は難しそうなので、一旦は今回Reactを学ぶ目的を果たせたので終了しています)
勉強した効果
当初の目的であるフロントエンドエンジニアとより深い会話をするという点ですが、いまのところ具体的に「学んだおかげでめっちゃ役にたった!」というシーンには出会えていません(笑)。ただ、フロントエンジニアとバックエンドエンジニア同士の議論に使用しているドキュメントに記載されているソースコードが読めるようになったり、少なからず恩恵はあります。
振り返るとたった20-30時間+数千円のコストだけでディレクション業務がスムーズに進行できるようになるので、非常にコスパの良い勉強だったかなと思います。
より深くReactを学ぶために〜おすすめ本〜
ここからは自分は使ってない本も一部含みますが、Reactを駆使しているエンジニアの同僚や友人に「どうすればもっとReactを深く学べるか?」をヒアリングしたのでそちらを紹介します。実際にメガベンチャーのフロントエンドエンジニアとしてバリバリJavaScript・Reactを書いている人のお墨付きなので安心できます。
Reactのおすすめ本①:React.js&Next.js超入門 第2版
Reactをこれから勉強したい!という人におすすめの本は「React.js&Next.js超入門 第2版」です。React.jsの入門者向け書籍なので、JavaScriptの入門書を読み終えた層で、React.jsの経験がなくても読めるレベルになっています。私のようなReactの概要や特徴を掴みたい人たちにとっては、この本をやるぐらいで十分かなと思います。もちろん、本格的にフロントエンドエンジニアとして活躍したい方は、この本で入門した後に、さらに別の本で知識・技術レベルを深めていく必要がありますよ!
| 書籍名 | React.js&Next.js超入門 第2版 |
| 発売日 | 2021/2/27 |
| 本の概要 | JavaScriptのフレームワークReact.jsを使ってWeb開発をする方法をわかりやすく解説した入門書です。Reactの経験が無い人でも挫折せずに着実に理解を深められます。 |
| どんな人におすすめか | これからReactを使いこなしたい人。Javascriptの入門を終えたレベルでフレームワークを活用したい人。 |
| おすすめポイント | ・React初心者でも挫折せずに学習を進められる ・世界中で人気のユーザインタフェース構築のためのJavaScriptライブラリであるReactをイチから勉強できる入門書 |
| 中身(目次) | Chapter 1 Reactを準備しよう! Chapter 2 JSXをマスターしよう! Chapter 3 コンポーネントをマスターしよう! Chapter 4 フックで状態管理しよう! Chapter 5 Next.jsでReactをパワーアップ! Chapter 6 FirebaseでReactをパワーアップ! 付属:JavaScriptの基本を超簡単おさらい! |
| 読んだ人のクチコミ | ・説明が非常に分かりやすく、Javascript初心者でもReactについて理解をすすめることができました。一部サンプルコードが動かないのですが、逆に自分で調べる経験を付けられるので勉強になりました。 ・JavaScript、jQueryの基礎は分かった状態ですがサクサク読みすすめることができました。サンプルコードが多いのでスキルアップに繋げやすいです。 ・初心者向けの本で、とてもわかり易いのでおすすめです。一方、すでに経験豊富でReactのチュートリアルを自力で読みすすめるレベルの人には優しすぎると思います。 |
購入はこちら
Reactのおすすめ本②:作って学ぶ Next.js/React Webサイト構築
次に紹介するReactの参考書は「作って学ぶ Next.js/React Webサイト構築」です。ReactベースのフレームワークであるNext.jsによるWeb構築の基本と実践を学べる本です。解説がとても丁寧でサンプルコードも豊富なためHTML/CSSに少し触れたことがあればReactの基本からNext.jsまでしっかりマスターできます。
| 書籍名 | 作って学ぶ Next.js/React Webサイト構築 |
| 発売日 | 2022/7/30 |
| 本の概要 | ReactベースのフレームワークであるNext.jsによるWeb構築の基本と実践を学べる本です。解説がとても丁寧でサンプルコードも豊富なためHTML/CSSに少し触れたことがあればReactの基本からNext.jsまでしっかりマスターできます。 |
| どんな人におすすめか | ・HTML, CSS, JavaScriptに少し触れたことがあり、Reactを動かしてみたい人 ・Next.js/Reactを活用してWeb制作をやりたい人 ・これからReactを学びたい人 |
| おすすめポイント | ・ステップバイステップでサンプルサイトを構築、実装していくので実践の流れが身につく ・静的生成やサーバーサイドレンダリングも試せる |
| 中身(目次) | Chpater1 ReactとJSX Chpater2 コンポーネント Chapter3 CSS Modulesとスタイル Chpater4 レイアウトのスタイル Chapter5 画像とアイコン Chapter6 メタデータ Chapter7 外部データの利用 Chapter8 記事データの表示 Chapter9 動的なルーティング Chapter10 React Hooks(フック) |
| 読んだ人のクチコミ | ・Reactで実際にwebサイトを作るところを体験できるので、ただ本を読むだけでなく実践的な練習ができた ・Next.jsの必要な機能をステップバイステップで一通り網羅することができます。この本をベースに実践を積み重ねていけばReact、Next.jsマスターになれそうです ・最低限、プロゲートなどで入門した後に読むのが良いかもしれません。完全にゼロの自分がいきなり読んでも難しかったです |
購入はこちら
Reactのおすすめ本③:Reactハンズオンラーニング 第2版
次に紹介するReactの参考書はオライリー本である「Reactハンズオンラーニング 第2版 ―Webアプリケーション開発のベストプラクティス」です。オライリー本なので少し難易度があがるため初心者向けの入門書を一冊やり終えたあとぐらいに買うのがおすすめです。
| 書籍名 | Reactハンズオンラーニング 第2版 ―Webアプリケーション開発のベストプラクティス |
| 発売日 | 2021/8/6 |
| 本の概要 | Facebookが開発したJavaScriptライブラリ「React」の解説書。本書では実際に動くコンポーネントを作りながら、最新のReactの記法について解説しつつ、最新のツールやライブラリも紹介します。初心者から中上級者まで、Reactの今をすばやく学習することができます。 |
| どんな人におすすめか | Reactの入門書を一冊終えて最低限の理解がある人。Reactをさらに詳しく学んでいきたい人。 |
| おすすめポイント | 関数型プログラミングを意識したJavaScriptの内容、JSX、ステート管理、フック、GraphQLを用いたデータ処理、サスペンスやESLintやPrettierといったコード品質管理など、Reactについて体系的にまとめてくれた良書 |
| 中身(目次) | 1章 Reactの世界へようこそ 2章 React学習に必要なJavaScriptの知識 3章 JavaScriptにおける関数型プログラミング 4章 Reactの基本 5章 ReactとJSX 6章 ステート管理 7章 フック 8章 データ 9章 サスペンス 10章 テスト 11章 ルーティング 12章 サーバーサイドReact 付録A 開発環境の構築 |
| 読んだ人のクチコミ | ・Reactをある程度学んだあとに頭を整理したく購入。効率よく書く方法や最新のフレームワークなど、より高度な技術を身に着けたい人におすすめです! ・オライリー本なので基礎の理論から着実に学んでいける。読み応えはあるが読みおえた後は理解がかなり深まっています ・実践的なReactの講座本です。ポイントを抑えつつ幅広く解説してくれており、最新のフロントエンド技術を学ぶのにふさわしい技術書といえます |
購入はこちら
Reactを独学したときのメモ

Reactを独学してて勉強になったこと、覚えておきたいことをメモしながら学んでました。せっかくなのでそちらのメモを公開します。
- 見た目をつくるコードはほとんどHTMLと一緒。名前はHTMLではなく、JSXという
- 仕組みとしては、コンパイル時にJSX→React.createElementの式に変換している
- JSXではキャメルケースで記載する(例:class-nameではなくclassNameとする)
- 見出しには<h1>タグや<h2>タグ、文章には<p>タグ、その他<div>タグなど、HTMLと同様のタグが使える
- タグの中を{}で囲むとJavaScriptを記述することができる。(例:<p>{description}</p>)
- return内に複数の要素が入るとエラーになる。複数の要素がある場合は<div>タグで囲んで、1つの要素にまとめないとダメ(以下はprogateで記述したサンプルコード。divタグで囲んでいるのがわかります)
class App extends React.Component {
render() {
return (
<div>
<h1>Hello World</h1>
<p>一緒にReactを学びましょう!</p>
</div>
);
}
}- コメントアウトの書き方:JSXを{/* */}で囲むと、その部分はコメントになる
- JavaScriptのコメントは文頭に「//」を書くと、その行はコメントになる
- 画像には閉じタグが必要。<img src=’画像のURL’ />のように、タグの終わりにスラッシュ「/」を記述する必要がある。
- JSXとJSの範囲
- renderメソッドのreturn内のみ、JSXで記述する必要があります。JSXで記述された要素はブラウザに表示されます
- returnの外にはjavascriptを記述可能
- JavaScriptの部分を中括弧{ }で囲めば、return内でもjsを実行可能
- ユーザーがボタンをクリックしたときに、表示が切り替わるようにするには、イベントとstateの2つを駆使する
- 「クリックされた時に処理を実行する」onClickイベント
- 「ユーザーの動きに合わせて変わる値」state
- なぜstateを使うのか?
- JavaScriptはDOMで直接書き換えて再描画(再レンダリング)していたけど、仮想DOMの良さである一部だけ書き換えをしたい
- アロー関数を使って、タグ内にイベント名={() => { 処理 }}と書くことで、イベントなど指定したタイミングで処理を実行できる
- 例)イベント名にonClickを指定し、<button onClick={() => {処理}}>とします。
- stateを使って、表示を変えるには3つのステップが必要
- stateの定義:stateは、constructorの中で、オブジェクトとして定義する。ここで定義したオブジェクトがstateの初期値になる。
- stateの表示:定義したstateは、this.stateで取得することができる。this.stateはオブジェクトなので、this.state.プロパティ名(例:this.state.name)とすることで、指定したstateのプロパティ名に対応する値を取得できる。
- stateの変更:this.setState({プロパティ名: 変更する値})とすることで、指定されたプロパティに対応するstateの値を変更できる
- 注意:stateの値に直接代入することで値を変更してはいけない。setStateを使うこと
- Hooksについて
- Hooksによりこれまではクラスコンポーネントでしか使えなかったstate、ライフサイクルが関数コンポーネントでも使用可能に
- Hooks=クラスコンポーネントの機能に接続するという意味
- メソッドはイベント内で呼び出すことができる
- onClick={() => {this.メソッド名()}}とすることで、クリックされたときに、App.js内の指定したメソッドを実行できる。(progateで記述したボタンを押すとカウントアップする機能のサンプルコード)
class App extends React.Component {
constructor(props) {
super(props);
this.state = {count: 0};
}
// handleClickメソッドを定義してください
handleClick(){
this.setState({count:this.state.count + 1});
}
render() {
return (
<div>
<h1>
{this.state.count}
</h1>
{/* <button>タグ内でonClickイベントを追加してください */}
<button onClick={() => {this.handleClick()}}>+</button>
</div>
);
}
}- Reactの表示の仕組み
- ブラウザに表示されるまでの流れ:App.jsに書かれているJSXは最終的にHTMLに変換されて、ブラウザに表示される。Reactのコードを実際にブラウザに表示するには、App.js以外にもindex.jsとindex.htmlというファイルが必要になる。
- App.jsとindex.jsの関係:index.js内で「ReactDOM.render(, …」と書くことで、App.jsのJSXが、HTMLに変換される。
- index.jsとindex.htmlの関係:さらに「…, document.getElementById(‘id名’));」と書くことで、変換されたHTMLがindex.htmlの指定したid名の要素の中に挿入される。
- cssも適用可能。JSXにクラス名をつける場合、HTMLと書き方が違うため注意。クラス名は「className=’クラス名’」とします。(例:<h1 className=’title’>サンプル</h1>)。class=’title’などと書かないように注意!
- コンポーネントとpropsについて
- コンポーネントを複数組み合わせてwebページを構成する
- 1コンポーネント=1ファイルで構成すること
- 何のパーツなのかわかる(責務を明確にする)、再利用しやすくする、大規模アプリでも管理がしやすくなる
- コンポーネントを何度も呼び出す場合は配列データにして、mapメソッドを使うと便利
- 親コンポーネントでimport、子コンポーネントでexport
- コンポーネントは一度作っておくと、個別のコンポーネントを複数つくらずに何度も呼び出すことが可能。コードの読みやすさも上がるし保守運用もしやすい
- class クラス名 extends React.Component {}とすることでReact.Componentを継承するクラスを定義することができる
- export default クラス名;とすることで、コンポーネントをエクスポートできます。
- ここで表示を出し分けたいときに「props」を使う
- App.jsからコンポーネントに対して、任意の文字や画像(=props)を渡すことで、表示を切り替えることができる
- propsは、「props名=値」という形で、コンポーネントを呼び出す箇所で渡す
- propsをname,imagesにした例)<component name=’xxxxx’ images=’https://xxxxx’ />
- 親コンポーネントから子コンポーネントにデータを渡す
- 子コンポーネントの引数にデータを渡す
- 渡されたpropsは、コンポーネントからthis.propsで取得できる
- this.propsは{ props名: 値}というオブジェクトになる
- 「this.props.props名」とすることでpropsの値を取得できる
- propsで受け渡せるデータ
- propsのデータは{}に記述する
- 文字列、数値、真偽値、配列、オブジェクト、日付、など何でも渡せる
- 変数も渡せる
- propsとstateの違い
- props:引数のようにコンポーネントに渡される値
- state:コンポーネント内で宣言・制御される値
- 非同期通信
- useEffectのfetchメソッドを使い、APIやデータベースから非同期でデータを取得する
- fetch APIを使うことで非同期で外部APIにアクセス可能
- res.json()メソッドで取得したデータをオブジェクト型に変換できる
- 特定の値が変わったらデータを再取得する
- useEffectのfetchメソッドを使い、APIやデータベースから非同期でデータを取得する
- JavaScriptについてメモ
- JavaScriptではプログラミングをモジュールという単位に分割する
- 原則は1ファイル=1モジュール(1file = 1export)とする。必要なときに必要なモジュールを読み込む
- 1ファイルで複数モジュールをExportしたいときは名前付きexportする
さいごに
さて、以上が「【独学】Reactを初心者が学んでみた!勉強方法やおすすめ本も紹介」ですがいかがでしたか?これからReactを学ぼうと思っている方の参考になったら嬉しいです^^
▼もっと本格的にReactやJavaScriptなどのプログラミングを学びたい人はこちらをどうぞ!